Welcome to our
Blog Page
Here you will find fresh content, our thoughts on new app development trends and technologies, and information about hot happenings in the world of mobile apps. We encourage you to share your ideas with us - we would love to hear from you!

Best Stable Diffusion Prompts for AI Art; Top 5 List Marketplaces
When confronted by AI-powered (AI) text-to-image maker, the user might struggle to figure out what exactly to enter into the description field. Advanced AI systems for text and images could perform some tasks for humans. They create elegantly written texts in a variety of languages, or produce high-quality illustrations and graphics if you provide them with the appropriate instructions, or "prompts." A professional marketplace for AI-based image prompts has been developed so let’s start with the best prompt marketplaces right now.
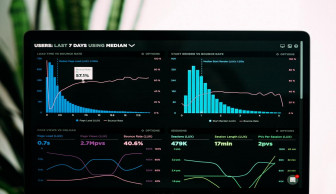
Top 10 Free Dashboard UI Kits for 2022
Everyone wants to know what's going on with their website and the state of their business. Dashboards are great tools that allow users to check in on progress and make quick decisions. We've gathered the top 10 free dashboards for you that you can use for a variety of purposes and for a wide range of users.
Ionic Profile Templates: Top 10 List
When we're talking about the top 10 list ionic profile pages template, it's all about beautiful simplicity. What we present to you today, is the top 10 profile page templates for Ionic framework and Angular. The profiles are designed to be elegant and look great on any device.
Top 10 UI Design Trends You Need To Know in 2022
Despite the increasing number of websites, it is difficult to stand out from your competitors even if you are following the most recent UX trends. Many websites look identical, which confuses users. What makes brands unique if their online representations are almost identical? Design is an amazing tool to identify and differentiate brands.
2020 was over, but UI/UX trends for 2021 were moving in a new direction. Simple interfaces were matched with high-powered, high performance trends such as AI, 3D as well as Virtual Reality (VR) and Augmented Reality.
How make money by selling AI-generated art?
Computer-generated art is a hot trend and you can make money selling AI-generated images. It wasn't too long ago that people were excited about selling images under NFT. Now it seems like we're moving on to AI-generated art. You may have seen these hyperrealistic images on Instagram or YouTube. It doesn't matter how you found this world, I'm certain we all felt the same: This is both cool and scary at once.
Best Healthcare UI Kits and Dashboards for 2022 (Adobe Xd, Sketch and Figma)
There are many healthcare related dashboards and UI kits for various platforms. In this article, we present a list of top healthcare dashboards and UI packages for popular design software, such as Adobe XD, Sketch, and Figma. The use of accessible and user-friendly ui elements will help you to create an attractive and intuitive product easily.
Top 10 Halloween Graphic Design Resources for 2022
Halloween is right nearing the end of the year and you'll know what that means, don't you? This means you'll require resources for Halloween designs and we've put together an inventory of Halloween-themed design resources you can utilize for all your invitations, party flyers websites, blogs or any other information you'll need to make it easier to get into the Halloween spirit.
Is AI Art Really Art and Can You Sell AI Generated Art?
Our brains are composed of approximately 100 billion nerve cells (neurons), interconnected by a complex network of more than 100 trillion connections. The neurons in our brains are responsible for interpreting the images on our retinas into shape and meaning. The primary visual cortex is responsible for identifying lines and edges in order to create an image from a mess of visual impressions. The basic sketch is then passed to the brain regions, which create the shapes, spot shadows and make up the noses, eyes and faces. Our memories and language are used to create the final image. This information helps us classify and categorize images into different types of cats and dogs.
Wireframe vs Mockup vs Prototype, What's the Main Difference?
Many designers get confused about the differences between Wireframe, Mockup, and Prototype. Many people ask questions on Quora and Reddit about these terms. It's important to clarify what it is. This would eliminate many problems for designers and save them a lot of time. The concept between these terms is relatively straightforward and distinct. Let's now clearly distinguish the terms.
Adobe Bought Figma for $20B: What That Means for UI and UX Designers?
One of the greatest stories these days was the 20 billion dollar acquisition of Figma by Adobe! Almost all creators of visual material utilize Figma, which is undoubtedly one of the most popular design tools available today.
Adobe opted to purchase Figma, perhaps understanding they were going to lose the competition.
Adobe's $20 billion purchase of Figma on Thursday is what some could call a narrative violation in a year that has seen precisely zero high-profile tech IPOs and much more news stories about major layoffs than big fundraising rounds. According to a person familiar with the situation who wanted to remain anonymous because the information is private, there was no other bidder out there driving up the price.
Top 11 Prototyping Tools for UX/UI Designers in 2022
Prototyping is a crucial step in ensuring your design is ready for implementation. Because prototyping allows you and your developers to see the entire website or app before you begin production, it is similar to a blueprint. Because prototyping allows you to collaborate with your team, explore different options, and not have to commit to a final product, it is essential in the design process. You can use prototyping to ensure that the UX/UI design is flawless before you start implementing the final product.
You don't have to be a programmer or coder if you've never tried prototyping before. Most prototyping tools are not coding-related. So let’s take a look of our list of top 11 prototyping tools that UX/UI designers can use,
12 Best Adobe XD Wireframe UI Kits for Designers
Whether you're a veteran or a rookie, you know how difficult designing is. You can spend lots of time rebuilding layouts over and over, trying to meet your client's expectations. And that's not the worst part. Even when you think you've nailed it, there's always something you could improve. That's why if you're looking for a quick way to get your wireframe diagrams started on the right foot, check out some of these Adobe XD wireframe UI kits.
The 4 Golden Rules of UI Design
There is no better way to describe what a user interface should look like. The 4 golden rules of UI design are designed to make sure that our UI is like a person's. A person who is kind, thoughtful, and willing to help. UI designers are familiarized with Jakob Nielsen's 10 Usability Heuristics of UI
Design, Ben Shneiderman's 8 Golden Rules of Interface Design, and Bruce Tognazzini’s Principles of Interaction Design, provide the fundamental principles that apply to all interactive systems. There are many principles of UI design and we make a list of fundamental ones.
11 Best AI Text to Image Art Generators for Graphic Design
As internet users, sometimes we need a photo that we can't find. But now with so much photo editing software out there, you can easily make the picture yourself with your own text! Here are the top 10 ai text to image generators you can use to make pictures within minutes (with some even seconds!). We’ll also show you our journey with a “robot in the mountain cottage” phrase through ai text to image ai generators that we have access to so you also could see the pros and cons of every artificial intelligence generator most trendy currently.
Top 11 Free Dashboard Ui Kits for Figma and Adobe xd
Have you ever needed to create a quick design for your own company's dashboard, but struggled to find a good ui kit? You're not alone. A lot of free kits are poorly designed and don't have software versions available. So we found and created the best free ui kits for Adobe xd and Figma so that other designers would have an easier time creating dashboards for their business.