Top 10 Design System UI Kits for 2020
Thu.30.01.2020 BY

Design System is a comprehensive guide for project design - a collection of rules, principles, constraints and best practices. Design System Kits enable you to skip the tedious part of the work, unleash your creativity and maintain consistency. They are suitable for long-term projects.
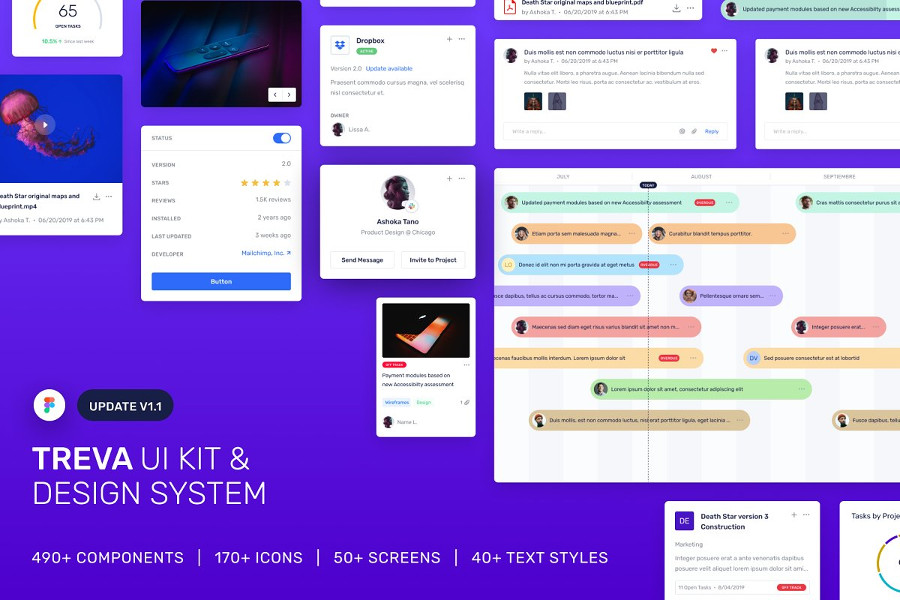
1. TREVA UI Kit & Design System

TREVA is a comprehensive Design System that includes 490+ components, 170+ icons, 50+ screens and 40+ optimized text styles (specifically created to ensure the UI is optimized for any use case). It is significant to emphasize that every element is built as a component in a Figma library. The components are organized in 34 categories. Compatibility: Figma
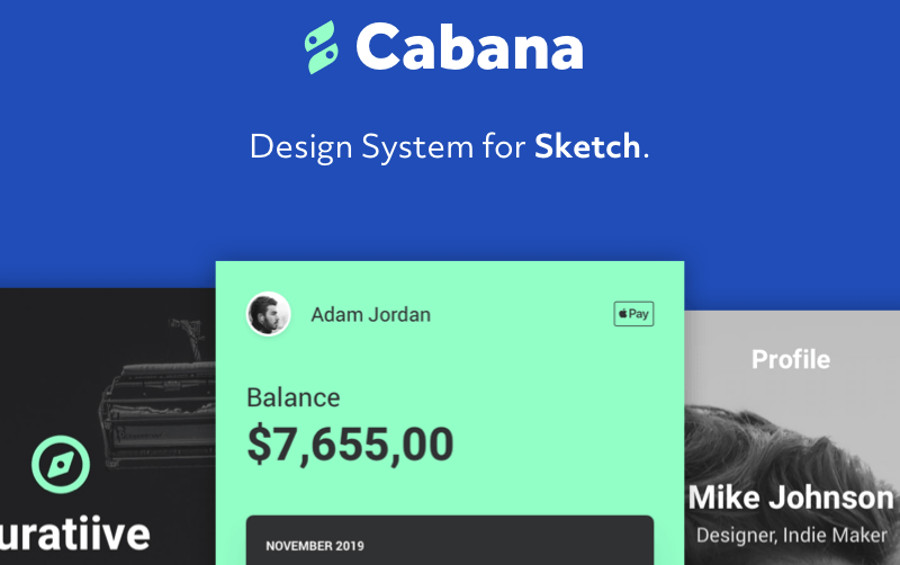
2. Cabana Design System

Cabana is a Design System for Sketch that helps you work faster than ever before. Cabana includes more than 150 components you can power through your next project. Besides components, Cabana includes 180+ icons from the Symbolicons Pro Icon Set, 300+ shared text & layer styles, auto-updating styleguide in both dark & light versions, 300+ symbols, 20+ pre-built demos and free updates. Compatibility: Sketch
3. Details Design System

Details is a flexible design system for Sketch and Figma based on Atomic Design Methodology. It includes atoms (based UI elements and auto-updatable styles), molecules (pre-designed complex UI components), and organisms (150+ ready-to-use page layouts for desktop and mobile). Compatibility: Sketch & Figma
4. Fervs Design System

Fervs is a mobile Design System that is ideal for designers, developers, and researchers. Fervs includes numerous items, starting from a styleguide where you can define all your basic colors and elements. It provides a UI Kit that features templates in 3 based colors – dime, light and lights off, and an additional theme for travel apps. Compatibility: Sketch
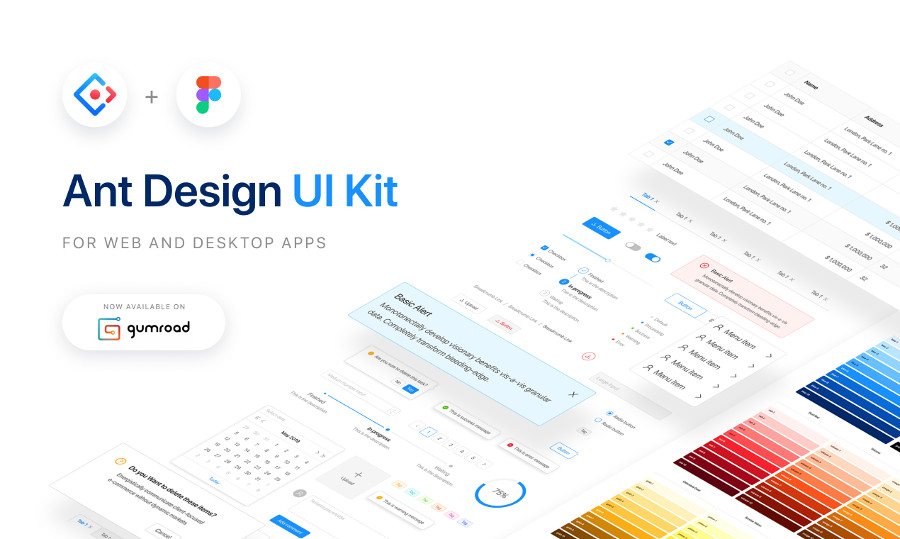
5. Ant Design System

Ant is a Design System for web and desktop apps. It is the largest UI Kit built from scratch for Figma, based on the popular React UI library – Ant Design. This UI Kit includes 41 Ant Design components with states and variations which gives 2100+ unique elements. All the components are designed with master components and styles which makes them easily customizable and consistent. Compatibility: Figma
6. Chameleon Design System for Sketch

Chameleon is a Design System for Sketch created with years of experience in product design that will help you create amazing websites and apps insanely fast. Chameleon contains symbols and templates for both mobile and desktop applications – 340 basic symbols and components with 60+ web and mobile templates. It was crafted following Atomic Design principles, with up-to-date industry best practices. Compatibility: Sketch
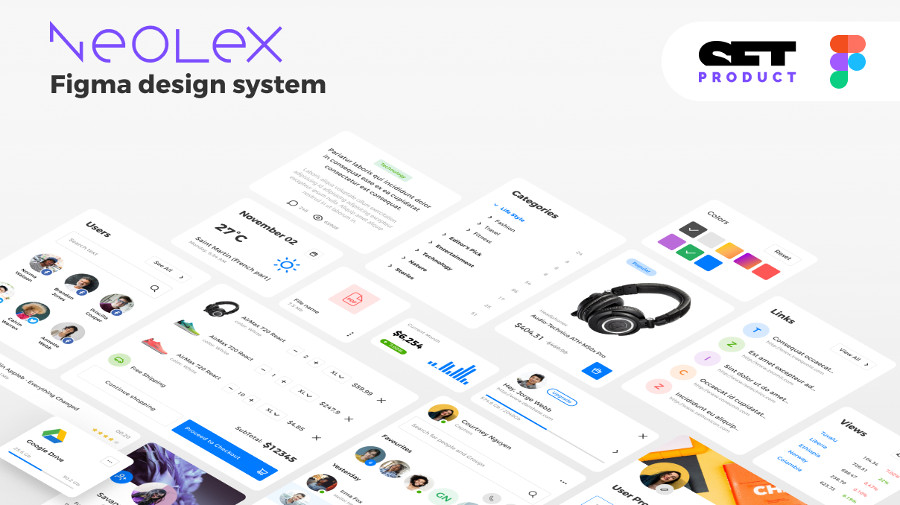
7. Neolex Design System

Neolex is an organized and easy-to-use library for Figma. This UI Kit allows you to build 100% responsive apps by reusing frequent dashboard UX patterns which are included. Main features include 411+ constrained components & well-crafted UI widgets, 86+ reusable templates for mobile and desktop, using Monserrat and Encode Sans fonts, organized and labeled for a faster workflow. Compatibility: Figma
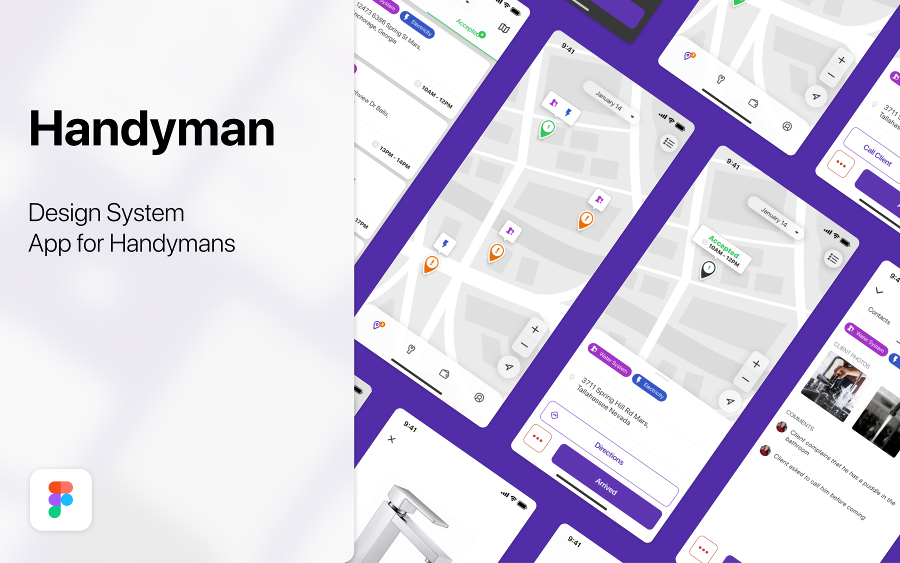
8. Handyman UI Kit Design System

Handyman is an easily customizable UI Kit Design System. It includes 100 screens for Android & iOS – night & day versions. Handyman has a 3-level component system and customizable colors & fonts. Compatibility: Figma
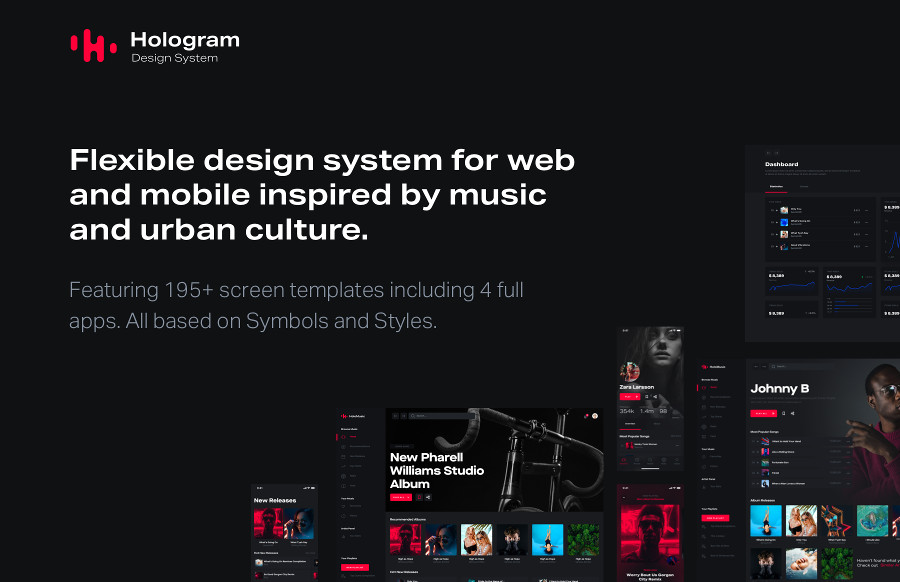
9. Hologram Design System

Hologram is a flexible design system for mobile and web inspired by urban culture & music. It includes 195+ screen templates, available in both light & dark versions. Thanks to neat layers & symbols organization, it is extremely customizable. Hologram follows Material Design guidelines. Compatibility: Sketch
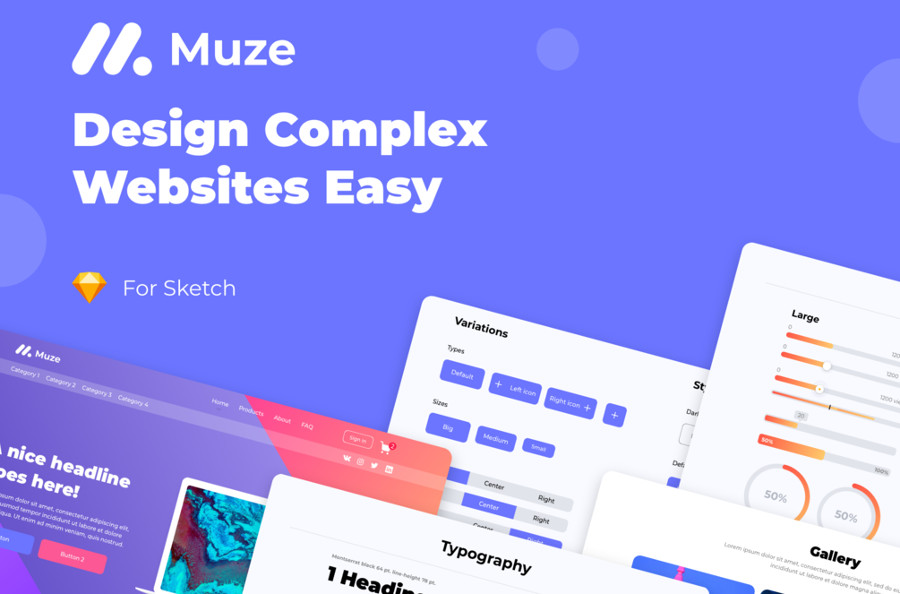
10. Muze Design System

Muze is a huge design system based on symbols and elements. It includes 200+ elements, 100+ icons, and ready-to-use landing pages. All layers are well-organized and grouped. Compatibility: Sketch