Best UI Kits for Mobile App Walkthrough
Wed.17.10.2018 BY

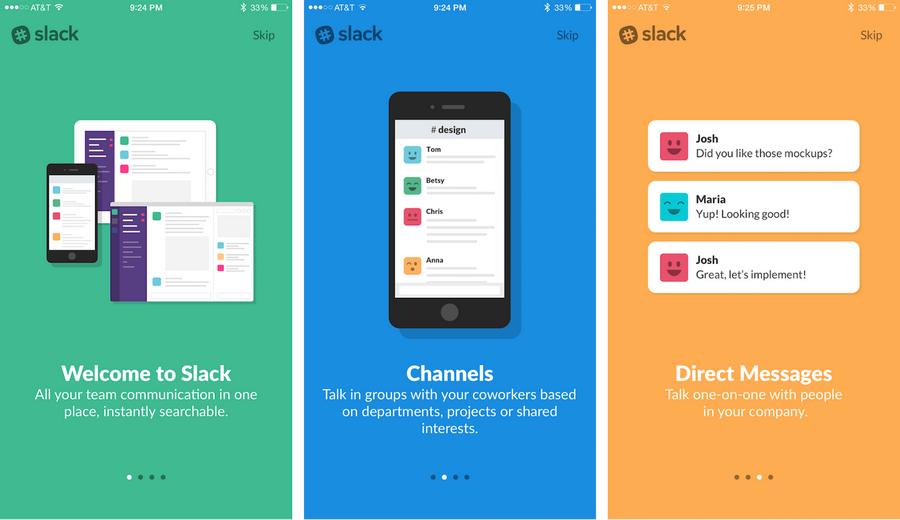
Walkthroughs have become an extremely popular user experience strategy due to the complexity of today's apps. The main purpose of walkthroughs is to introduce the app and demonstrate what it does. When it comes to walkthroughs, designers often apply several screens telling the initial information about the app to the new user.
Does your mobile app need a walkthrough?
The short answer is “it depends”. Not every app needs to have an onboard/walkthrough. Some apps are self-explanatory, so there is no need to explain to users how to use them. On the other hand, there are apps that are a bit complex, which creates the need for adding walkthrough/onboarding screens. It is important to emphasize that the users' first encounter with your app will happen exactly through the walkthrough, so its design should be catchy and professional. The goal of this article is to show you a shortcut on your way to obtaining a perfect walkthrough for your app. There are various free and premium UI Kits out there, which besides providing screens for your app walkthrough, can also provide you with a design for your whole app. Below you will be able to find out more about Top 7 mobile app UI Kits we have reviewed for you.
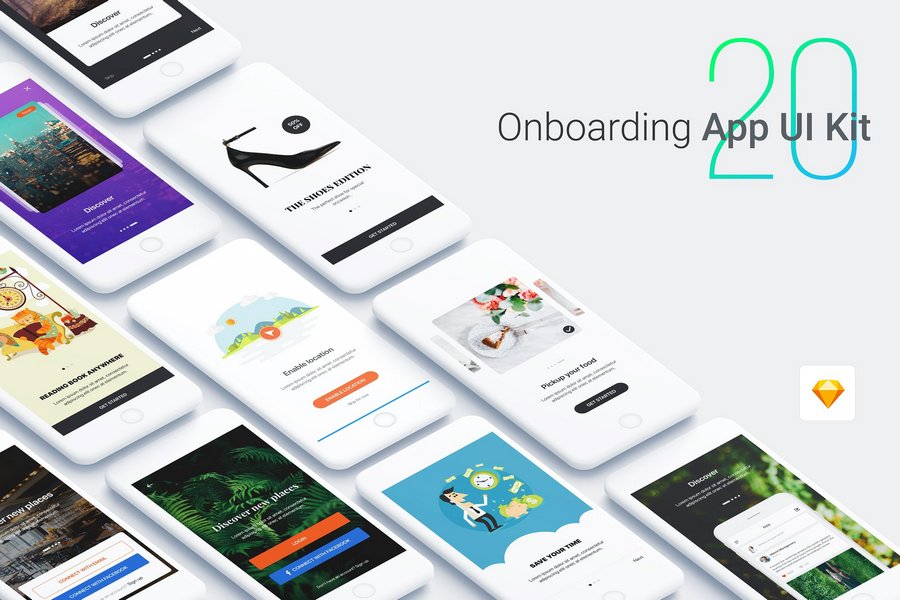
1. Walkthrough – Onboarding App UI Kit

Walkthrough – Onboarding App UI Kit is a great choice if you want to obtain professionally designed walkthrough screens for your app. This kit comes with 15 iOS screens and is available in Sketch and Photoshop format. The design is made following Flat Design standards, and the color scheme is modern and vibrant. Objects and elements are 100% scalable vectors.
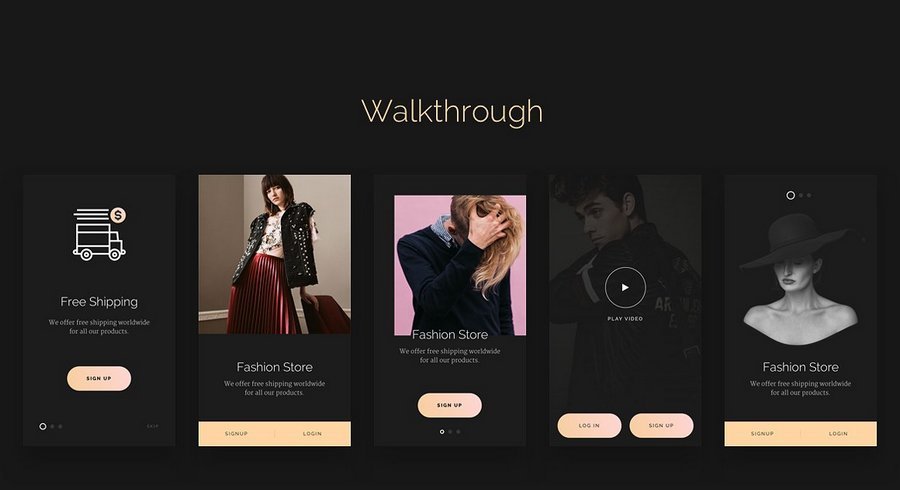
2. Modda E-commerce UI Kit

Modda is a must-have mobile UI Kit with 50+ unique app screens. Besides walkthrough/onboarding screens (5 screens in total) that can be a convenient tool for explaining your e-commerce app, Modda includes screens for showcasing your product, sign up & login screens, tracking orders, settings, checkout process and various other screens for apps inspired by fashion. All graphics are scalable and vector based, which gives you extreme customization options. Compatibility: Sketch, Adobe Xd and Photoshop
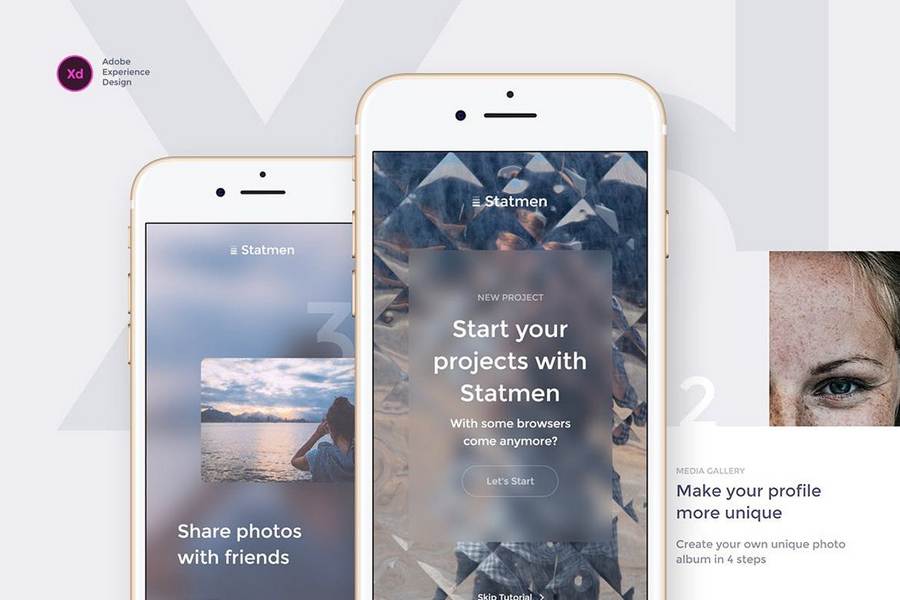
3. Statmen XD iOS UI Kit – Walkthrough

If you are learning or working with Adobe Xd, you will enjoy this little iOS UI Kit. Statmen iOS UI Kit – Walkthrough is a set of 20 high-quality screens, with a lot of beautiful elements. All elements are vector based, so they can be adapted to various screen sizes. This kit can be a huge time saver if you are planning to implement walkthrough screens into your app.
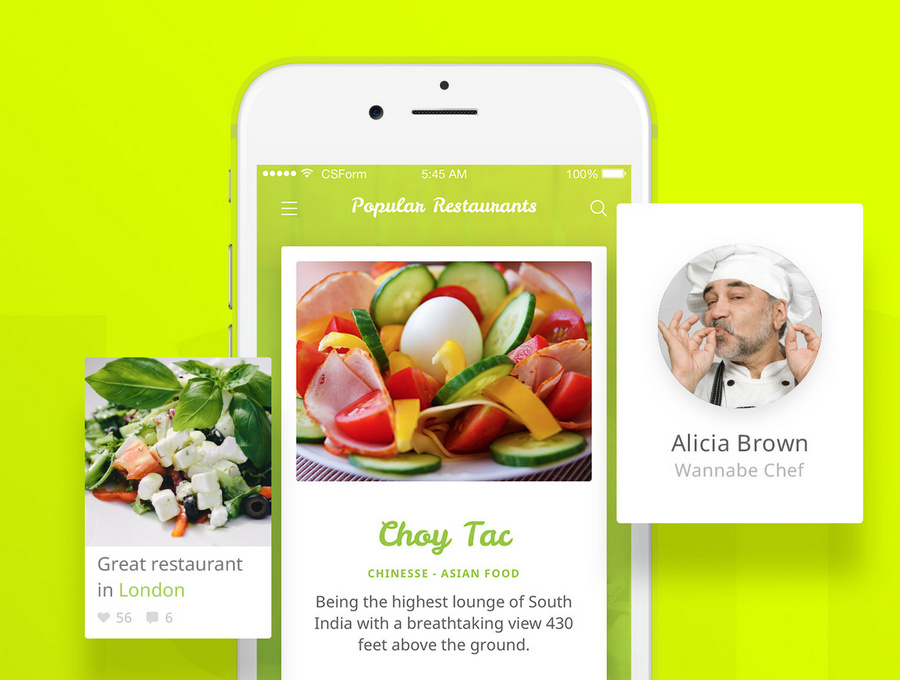
4. Organic Food UI Kit

Organic Food UI Kit is a set of 60+ mobile screens, suitable for designing restaurant, e-commerce, recipes or social network apps. This UI kit also includes 200+ components, that can be used for designing almost any type of app, besides the above-mentioned 4. Layers are well organized, grouped and named. All fonts used in this kit are free, and a part of Google Fonts library. Organic Food UI kit comes with several well-designed walkthrough/onboarding screens, in case you want to include a short introduction to app's benefits. Compatible with: Sketch, Adobe Xd and Ps
5. Walkthrough UI Kit for iPhone X

Walkthrough UI Kit for iPhone X is a set of 10 onboarding concepts for iPhone X. All screens and elements are fully customizable, neatly organized and come in Sketch App format.
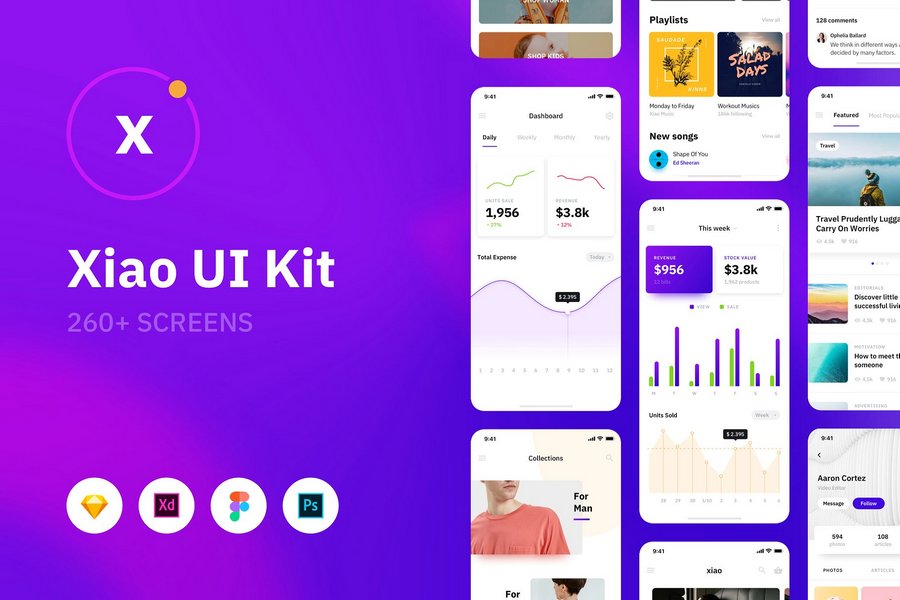
6. Xiao UI Kit

Xiao is a vibrant, huge UI Kit comprised of 260+ screens and 500+ elements. There is a total of 10 trendy & unique categories – Walkthrough, Profile, Articles, Feeds, Navigation, E-commerce, Social, Media, Signup & Login, and Dashboard. This UI Kit uses only free fonts from Google – IBM Plex Sans and Material Icon Fonts. It is important to emphasize that all shapes are in vector, which makes them easy to edit and scale. Compatible with: Sketch App
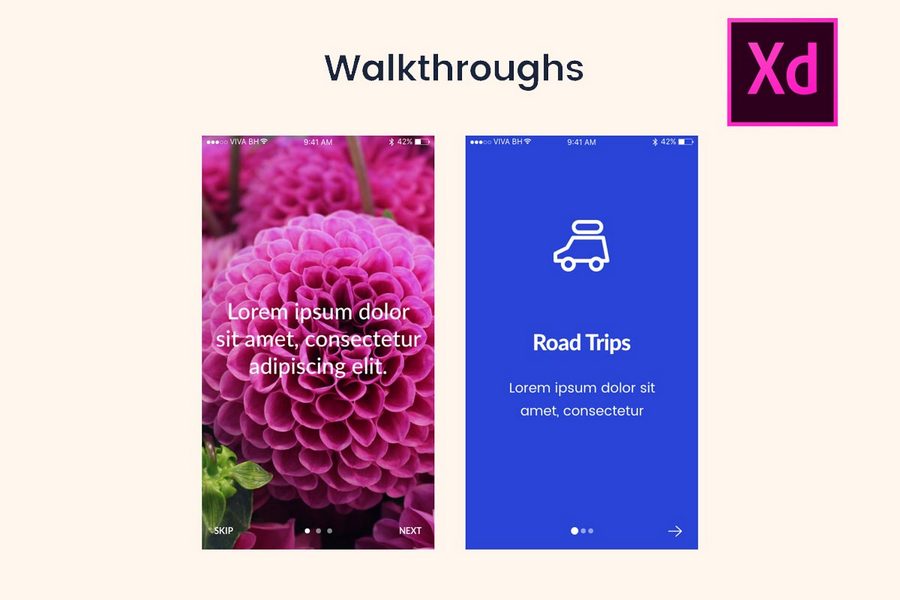
7. 20 Walkthrough Screens

Grab this free pack of 20 walkthrough screens and speed up your design workflow. This freebie includes a mix of colorful and stylish app screens with cool and modern icons. Compatibility: Adobe Xd
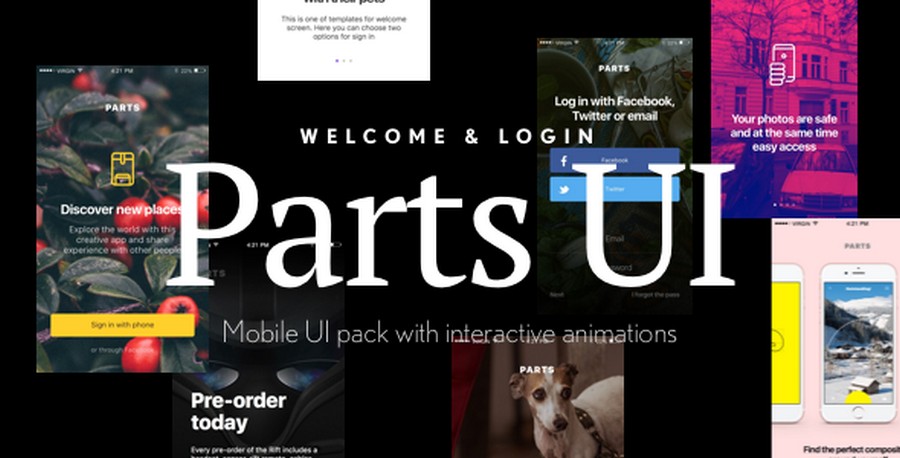
8. Parts UI

Parts UI is a carefully made Welcome & Login flow pack, containing more than 50 screens. This Sketch-compatible UI kit saves time and comes with cool animations, which makes boring intro screens a bit more interesting. Parts UI contains 5 interaction animations, which were made in Principle app so you can open the file on your device and try them out.
9. Chameleon UI Kit

Chameleon is a multipurpose mobile app UI Kit, compatible with Sketch and Photoshop. It includes 120 meticulously designed screens, 9 categories, 15 themes, 70 vector icons and a bunch of organized components. All elements are vector based and fully customizable. There is a total of 10 walkthrough/onboarding screens, so you have a vast choice when it comes to designing an intro to your app.
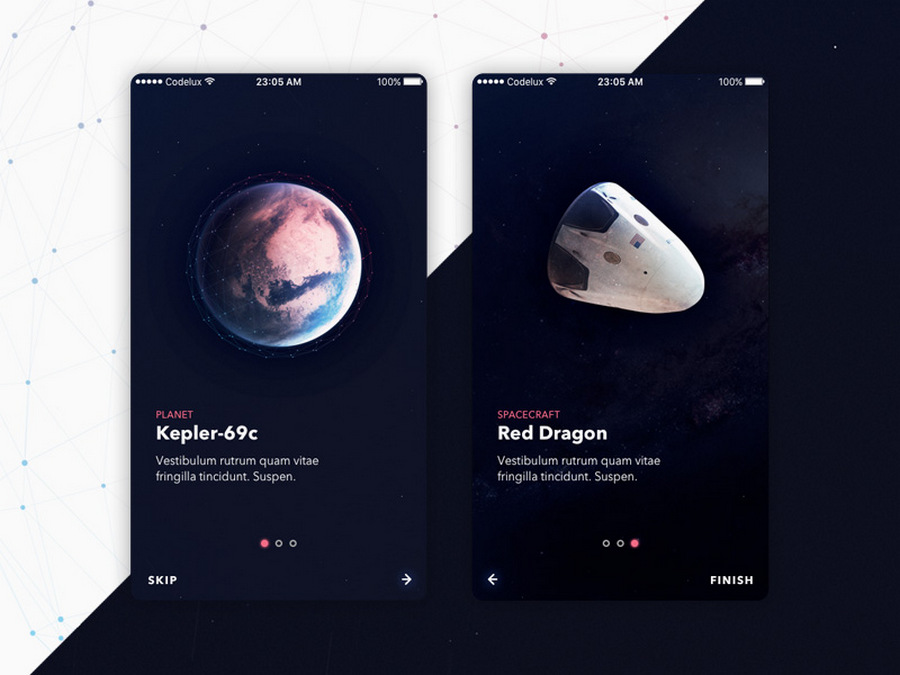
10. Free Space UI Kit – Walkthrough Screens

Free Space UI Kit – Walkthrough screens is a small package of 3 onboarding/walkthrough screens, that you can use as an inspiration when designing intro screens for your next app.