Top 12 App Login Screen Examples To Spark Your Inspiration
Mon.23.04.2018 BY

Nowadays, the vast majority of mobile apps come with login forms asking for data input at different stages. Designing a login screen for a mobile app is a tricky endeavor. Luckily, there are numerous examples of login screen online, some of them are premium and some are free. Nonetheless, they will definitely serve as a great inspiration or a starting point for your own designs! In this article, we are going to select 10 of the most beautiful login screens we found on the web, and we hope you will enjoy this selection.
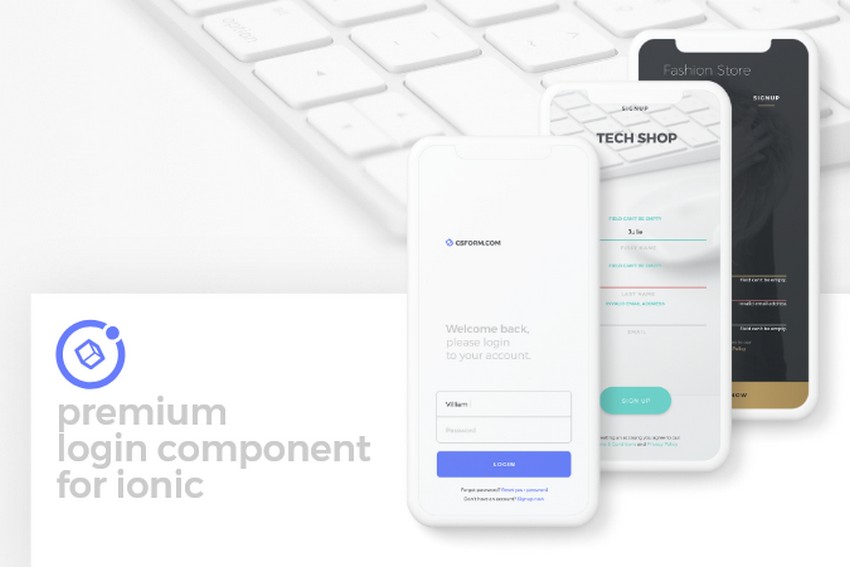
1. Premium Login Component for Ionic – Three themes

Ionic is the open-source mobile app development framework that allows you to use one codebase to build mobile apps for Android, iOS and Windows Phone. Apps made with Ionic are made of building blocks called components. If you want to save time and enrich your app with a beautifully designed login screens, then Premium Login Component for Ionic – Three themes is the product for you! It high-end login component comes with three connected screens – Login, Sign up and Forgot Password, all available in three color variations – Universal, Light and Dark. This means that it won't stand out from the rest of your app, besides the fact that it looks stunning.
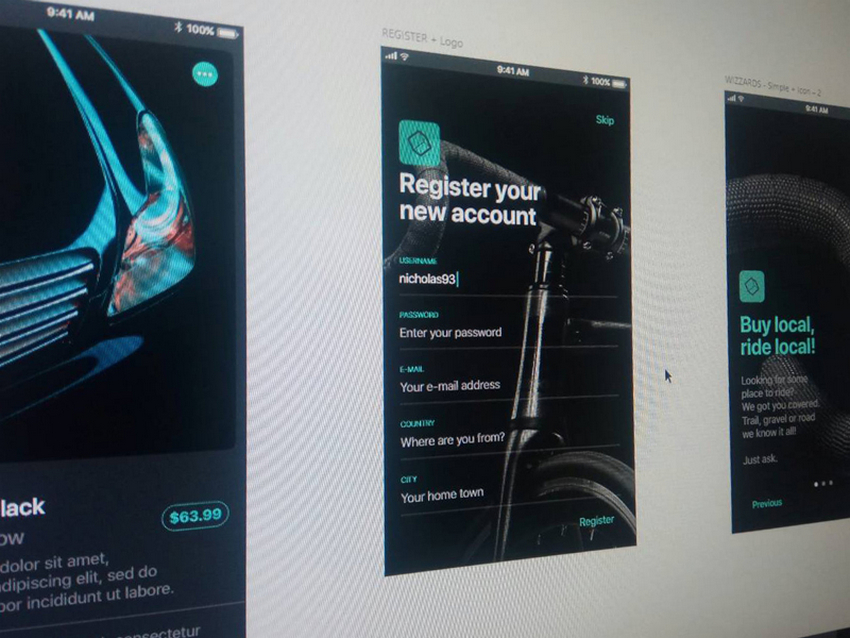
2. iOS 11 Dark Theme for Ionic 3

This is a Dribbble shot made by Creative Studio Form, which represents a sneak peek of the new Ionic 3 theme they are preparing. This is a stunning example of how to work within Apple's guidelines. The color choice is quite interesting, vibrant green and neutral white blend seamlessly with the dark background. Against the darkened background the white letters just call for your attention and lure you to log in right away!
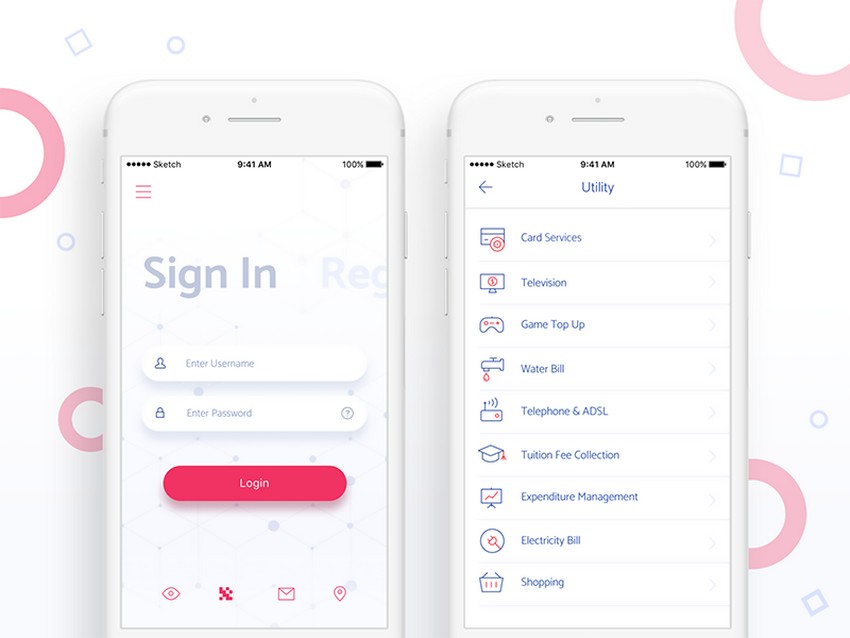
3. Fintech App UI

This login screen is a perfect example of how finance-apps don't have to be dull and boring. The color scheme is quite nice and different from the usual blue and silvers we often see in apps for banks and other financial institutions. The focus is on logging in, so there is no side content to annoy you.
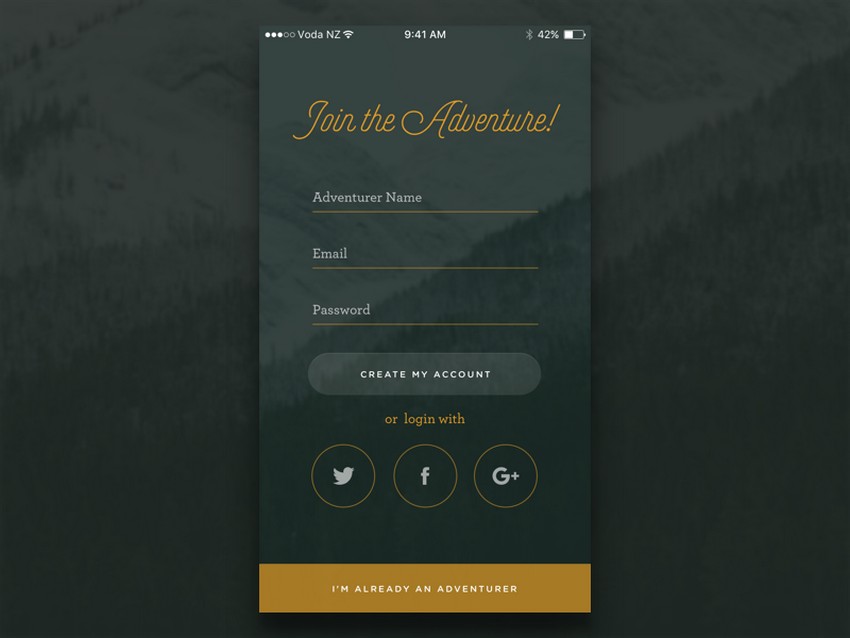
4. Join the Adventure

The design of this Login screen was based on an adventure/photography app concept. As you can see, this log in screen embraces dark and mystic background and unconventional golden text. The background is blurry and calming, which puts an emphasis on the input fields. This login screen gives you an option of creating an account with an email, or via Facebook, Twitter or Google.
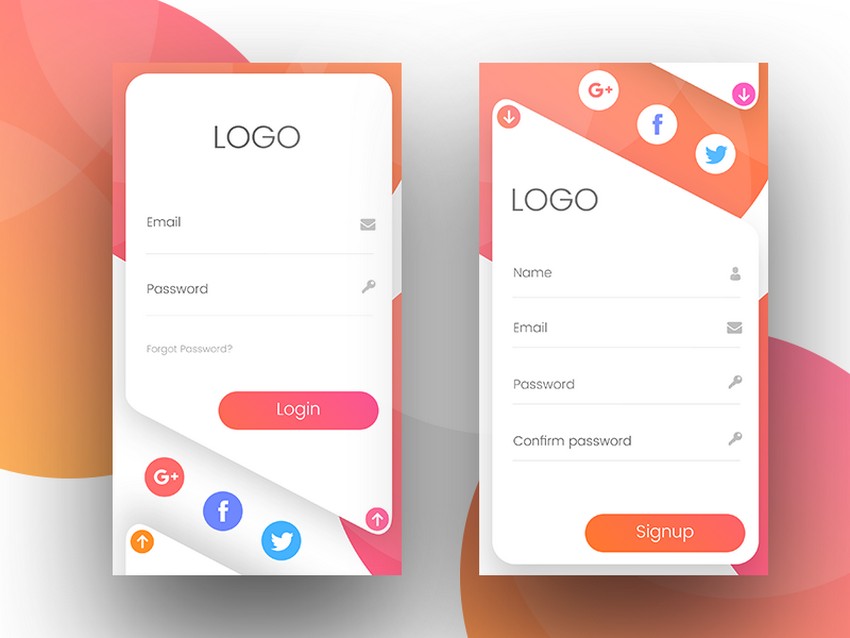
5. UI App Design Login Signup

Here we have a bit more complex interface. As with many apps today, you are allowed to log in with your preexisting account credentials from Google, Twitter or Facebook, or to create a new account. These Login/Sign up screens are playing with color gradients, which are eye-catching and memorable because they make visuals we are not used to seeing. These login/signup screens carry a subtle pink and orange gradients, pleasing to the eye.
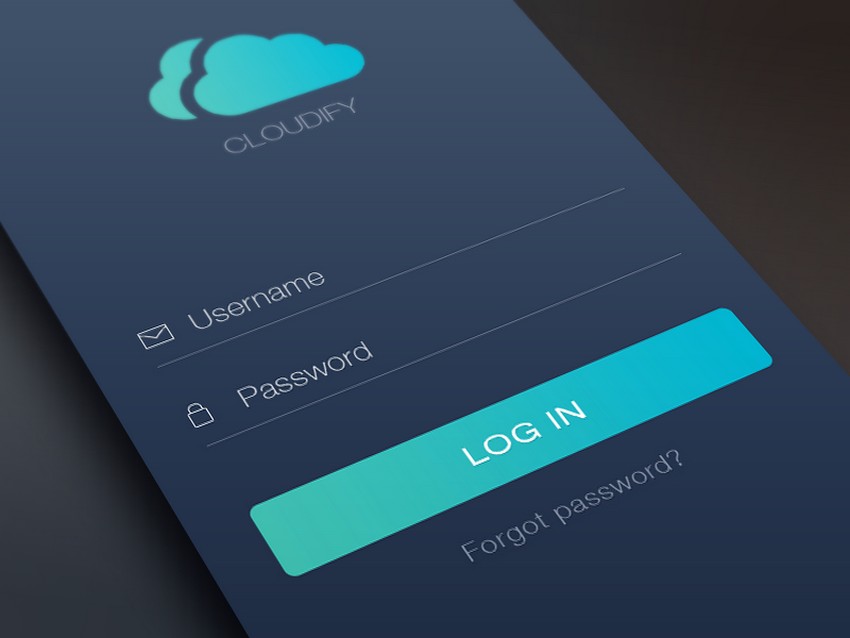
6. Cloudify

This is a login screen characterized by stylish simplicity. There are little distractions, the focus is on logging in. You have a clear logo present, which is in the same color as the Log in button. The dark blue background is very bold compared to white text in the input fields and in the Log in button.
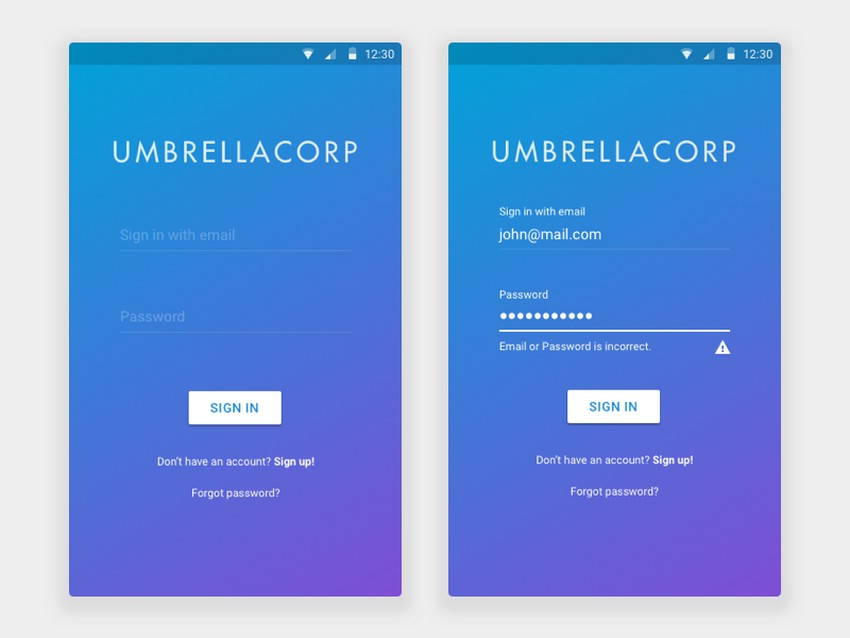
7. UMBRELLACORP – Login for Android

This is another example of a blue interface with white typography. The design of this login screen is minimalistic, with the thin lines and lack of actual input field backgrounds. The designer of this login screen has decided to play with color gradients and to include several shades of blue in these login screens for Android.
8. Log in (GIF animation)

The background of this login screen is a completely animated graphic, to be precise, a gif. You don't see these types of app designs or login screens often at all. The color combination is calming, and the background showcases moving clouds and starry sky. An app with this kind of login screen has definitely a way to entertain its users while they are logging in. The logo is prominent in this example of the login screen, and its color matches the color of the Log in button.
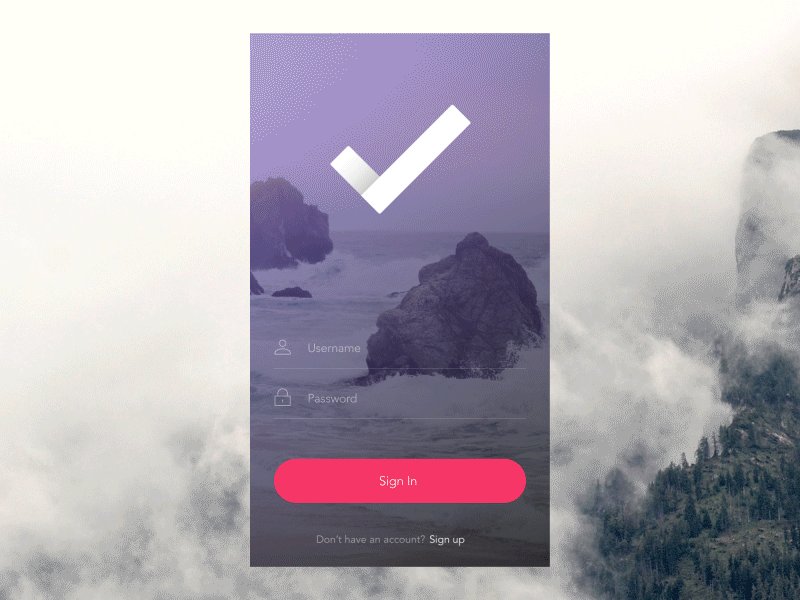
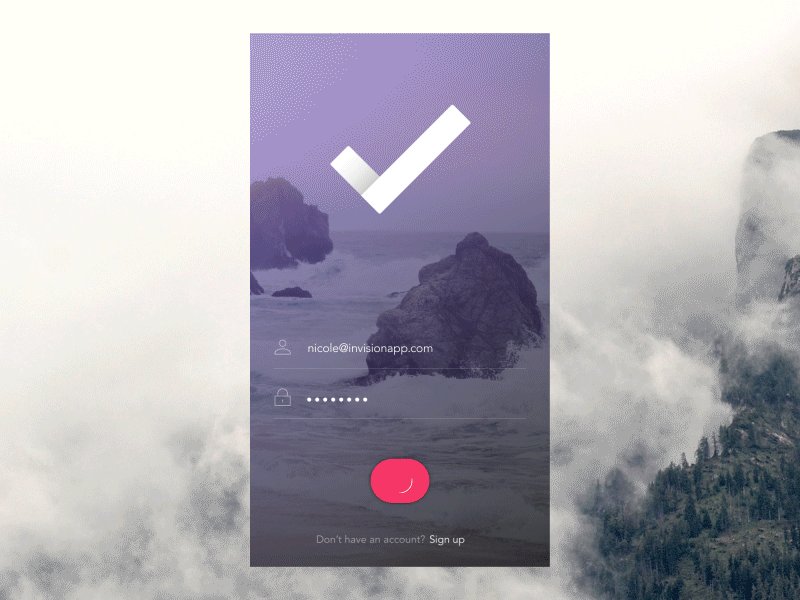
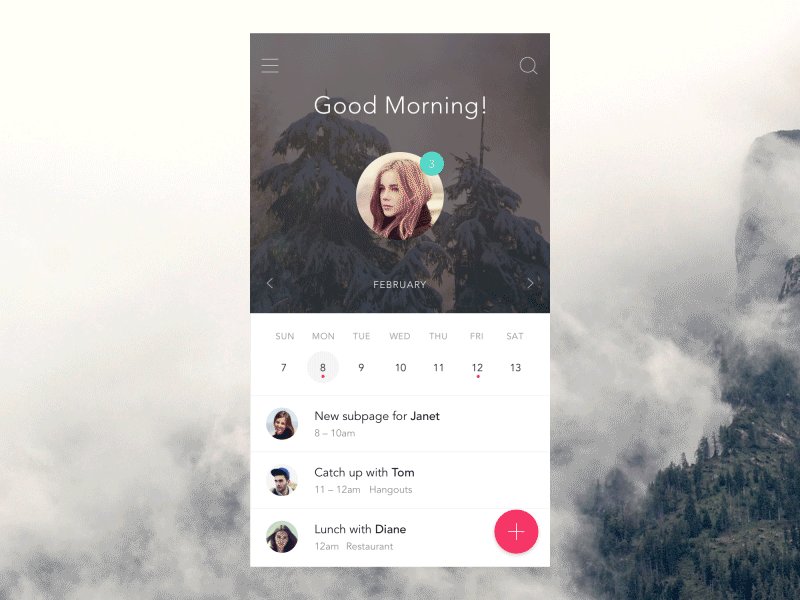
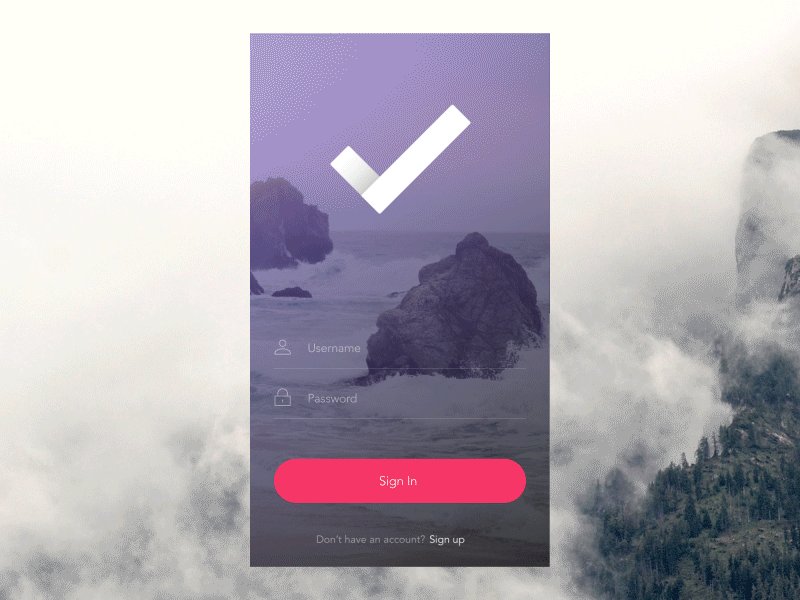
9. Login & Home Screen

Login & Home Screen is a perfect example of how strictly following Material Design principles can produce beautiful results. The backgrounds feature a wild nature, with color white being the most dominant. These stunning animations were made with the help of Adobe After Effects. If you are not familiar with this software, it is the industry-standard tool for video compositing, motion graphics design, and animation.
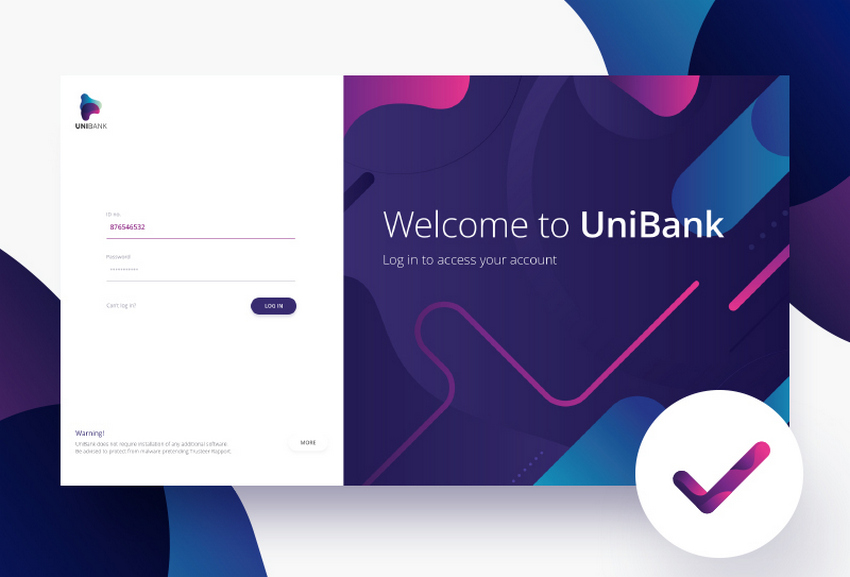
10. Bank Login Panel

Bank Login Panel uses an abundance of bright, colorful gradients. It comes with a welcoming and attractive login screen, which has been split to include a beautiful image panel on the right, and input fields on the left side. The purple CTA button is clear, attractive, and stands out perfectly. This is a perfect example of how login screen for a serious institution like bank, doesn't have to be boring and too formal. After all, it is about people, not numbers.
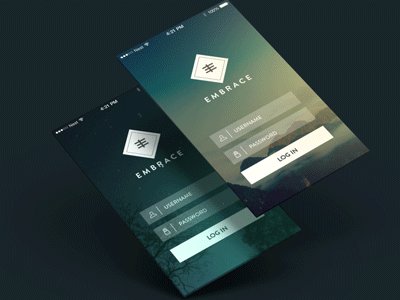
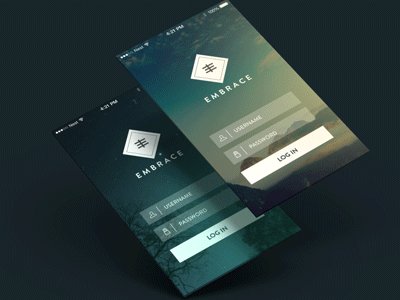
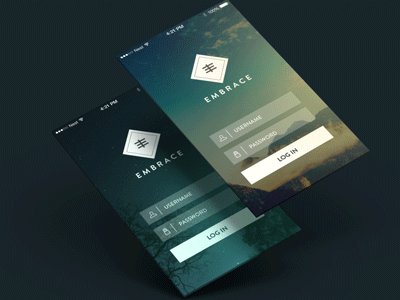
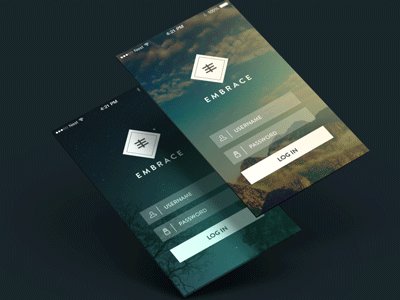
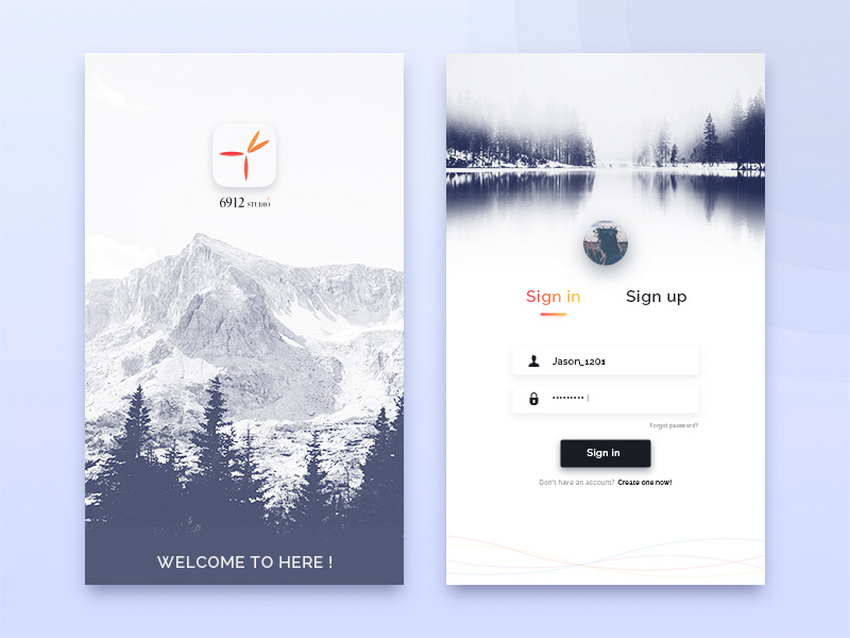
11. Login
 On this login screen you have a gradient logo present, and if you don't have an account you have an option of creating one on the same screen.
The prevalent colors and black and white. The background features a boreal forest in the winter season. A little bit of warmth to the overall impression is provided by color gradients, applied to Sign in and Sign up options.
This app screen is perfect for travel apps, nature and wildlife apps, and it could also be convenient for social network apps.
On this login screen you have a gradient logo present, and if you don't have an account you have an option of creating one on the same screen.
The prevalent colors and black and white. The background features a boreal forest in the winter season. A little bit of warmth to the overall impression is provided by color gradients, applied to Sign in and Sign up options.
This app screen is perfect for travel apps, nature and wildlife apps, and it could also be convenient for social network apps.
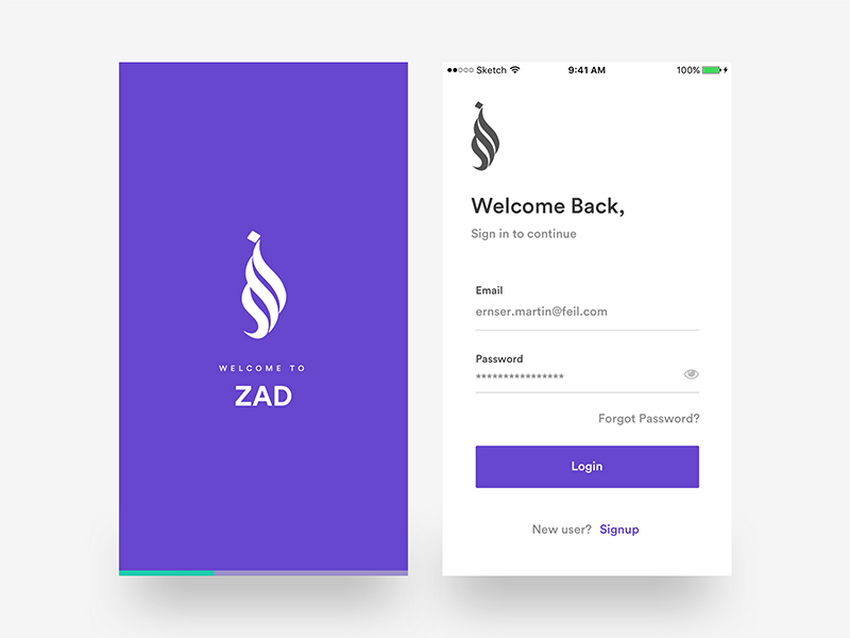
12. Login & Splash Screen – ZAD App iOS
 ZAD App iOS is a beautiful login screen divided into two segments. On the left side there is a white, stylish logo and on the right side there is that same logo (only in smaller size), along with input fields and Login button.
There are no animations, or content which could distract you, the goal is to provide a simple and easy log in.
Those are all 12 mobile app login screen examples we have searched and collected for you. We hope you will fully exploit them to improve your UI/UX design works.
ZAD App iOS is a beautiful login screen divided into two segments. On the left side there is a white, stylish logo and on the right side there is that same logo (only in smaller size), along with input fields and Login button.
There are no animations, or content which could distract you, the goal is to provide a simple and easy log in.
Those are all 12 mobile app login screen examples we have searched and collected for you. We hope you will fully exploit them to improve your UI/UX design works.