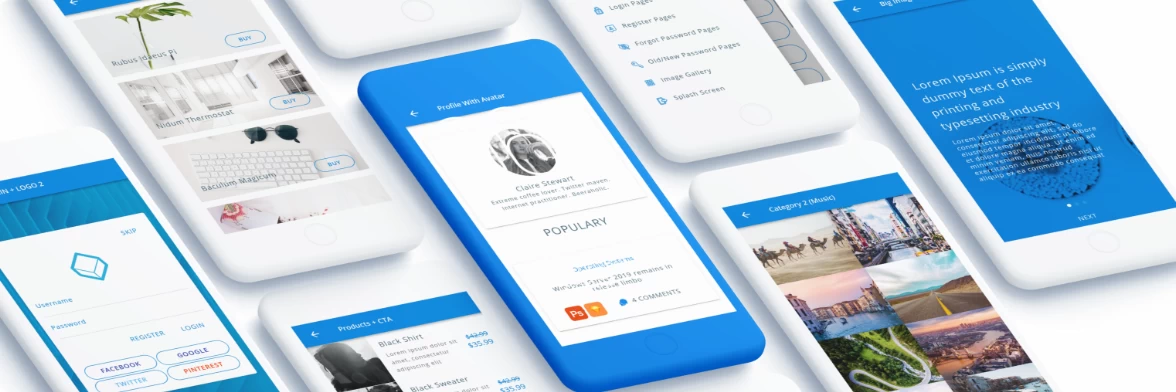
Billy - Ionic 6 / Angular 13 UI Theme - Multipurpose Starter App
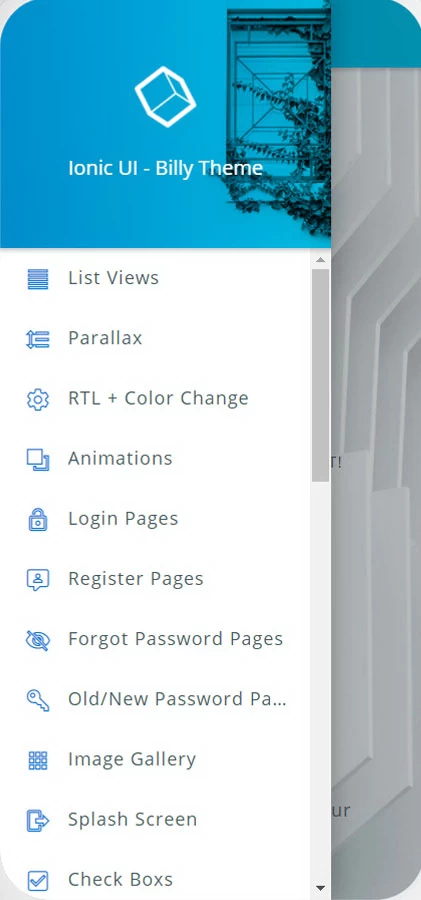
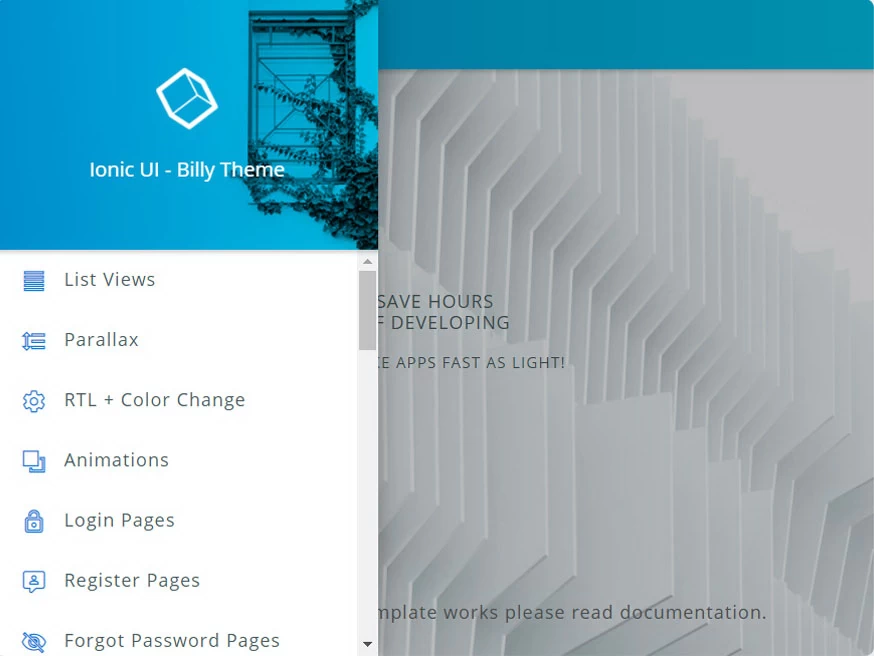
• Over 130 screens
• Ionic 6, Angular 13 and Sass
• Supports Web, iOS and Android platforms
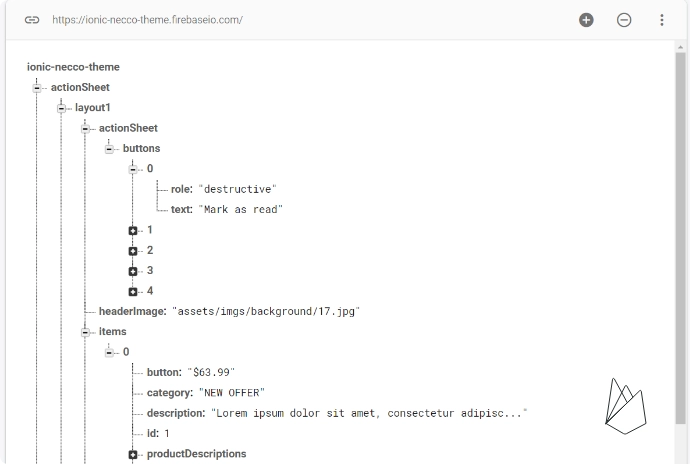
• Firebase backend • 10 color options
• Fully responsive
• Online documentation
Commercial License $59 $29
Billy is a superior starter for building your mobile app that means it's designed to be extendable and flexible, so you can use it for a variety of different projects or campaigns. From our own experience as developers, we've seen how important it is to have a solid base. That's why we've included one of the best UI frameworks, Angular 13, and one of the most powerful development frameworks, Ionic 6, into this app. The best part is that you don't have to hire a designer if you use Billy. With 130 pre-made screens and components this large collection of templates will help you build a variety of different apps (e.g., after-sale services, music streaming, app landing, financial solutions etc.) and facilitate the integration of 3rd party libraries & services.